Defold is a turnkey solution which includes a Visual Editor, Lua Code Editor, Scene Editor, Version Control, Particle Editor and Tile Editor, enabling deployment across six target platforms (iOS, Android, HTML5, Mac OS X, Windows and Linux).
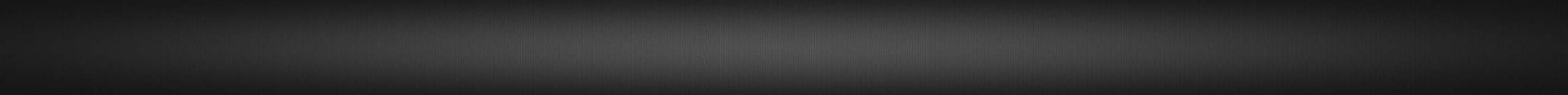
Read MoreThis tutorial focuses on image related processes: (1) an overview of the Defold Building Blocks (Collections, Game Objects and Game Components); (2) adding images to a Defold project, (3) (4)che Atlas feature; (4)creating a Defold collection, and (5) adding Game Objects.
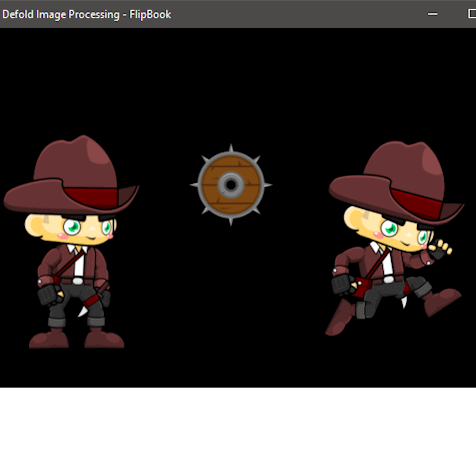
Read MoreThis tutorial expands on several procedures: (1) scripting to invoke a ‘Factory’ to spawn additional instances of a Game Object Prototype; (2) scripting associated with the cursor to enable a player to select a specific game object; and (3) scripting which allows us to drag a game object to a new position and drop it at a new position.
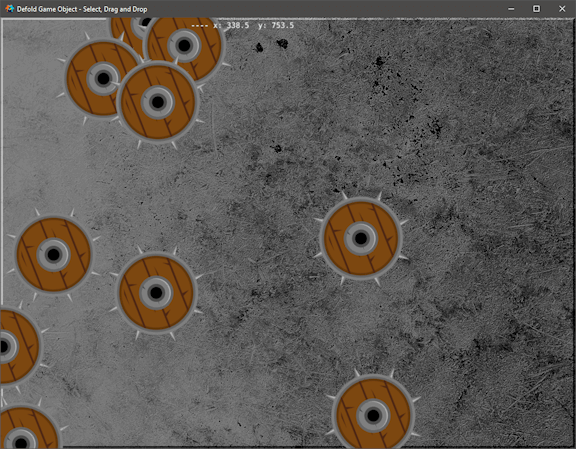
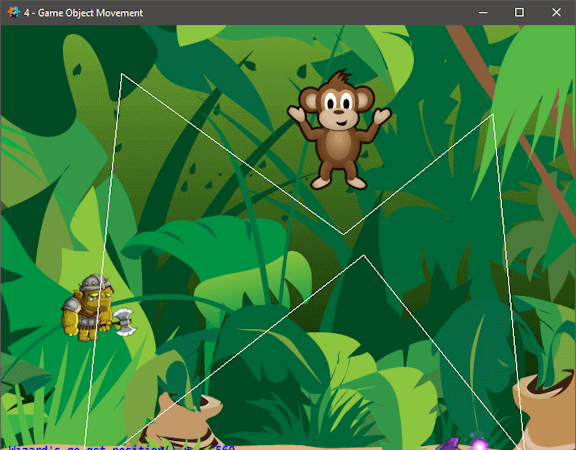
Read MoreThis tutorial explains several alternative means for moving a Game Object around the play area, to include: (1) using the keyboard’s left/right/up/down arrow keys; (2) enabling a user to click (or touch) a location on the screen and have the Game Object move to that location; and (3) having a pre-planned path defined within the game area which the Game Object follows during its movement.
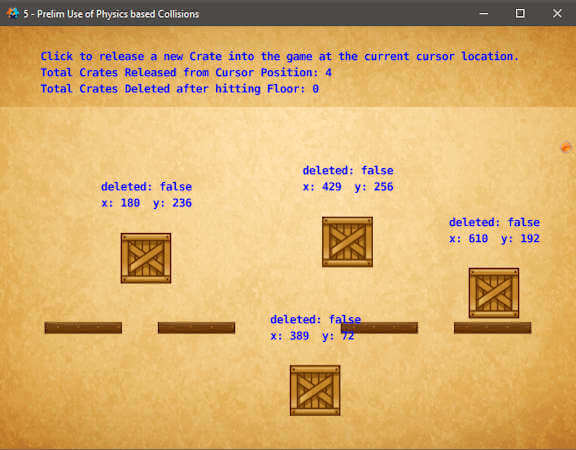
Read MorePhysics is essential - this tutorial describes: (1) incorporation of Collision Objects for modeling the effects of gravity – weight, friction and restitution (bounce); (2) boundaries to constrain Game Objects to the ‘world’; (3)animated surfaces affecting collision effects; (4) script logic driven deletion of a Game Object, and (5) inclusion of an explosion effect upon deleting a Game Object.
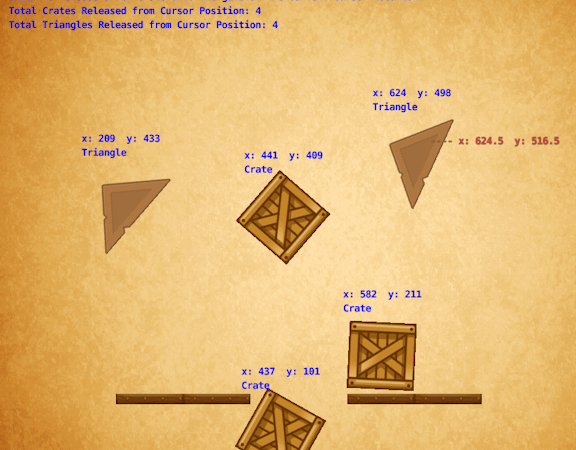
Read MoreIn Tutorial # 5, we set collision object shapes to either a box, capsule or sphere shape. What if you have a different shape, i.e. a triangle? To create a Collision Object Shape which matches this polygon, the simplest approach is to create a convex hull shape using data within a .convexshape file.
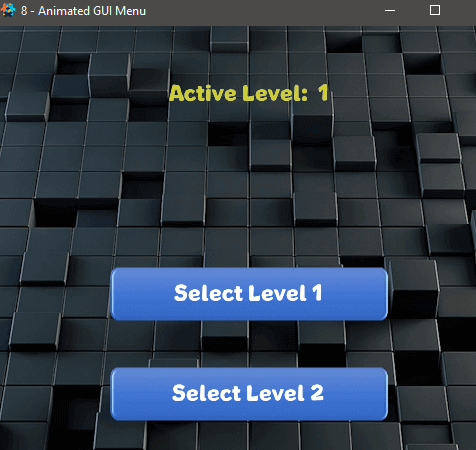
Read MoreIn this tutorial, I’m going to describe how to animate the Graphical User Interface (GUI) components of a menu. The end result for this tutorial provides a GUI where animated buttons are displayed (varying both size and opacity) to provide a user with two level options.
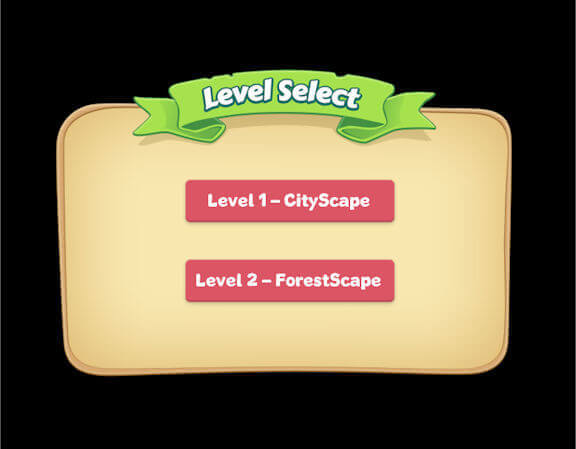
Read MoreThis next Defold Introductory Tutorial is focused on the concept of a Game Level - enabling separate scenes for introductions, game instructions, progressive game levels, etc. Key features explained within this tutorial include: (1) Collections, (2) Collection Proxies and (3) Defold Messaging.
Read MoreSection II: Defold Game Project Tutorials
The following tutorials are simple game projects which apply each of the techniques described in the Introductory Section, to include: (1) an enhanced Defold Game Template which incorporates animated splash screens and a menu linked to distinct game levels, (2) several simple games: CoinDrop,Balloon Pop, IceJump and Peg Puzzle.This template includes stubs for each of the commonly used game components – to include: (a) Animated Designer and Game Logos, (b) Animated Graphic User Interface with a set of Level Buttons, (c) Separate Defold Collections for each game level, (d) an Information/Help Panel to provide game instructions, (e) a customized Rendering Script, and (f) Lua Modules to support common functions.
Read MoreHow many balloons can you pop before too many of those balloons escape. Key features: (a) use of multiple Atlases, (b) use of several Lua Modules, such as timer, hash_utils and animationFunctions, (c) many lessons learned in using multiple collections to represent the levels of the game and (d) multiple Graphic User Interfaces (GUI) supporting main menu, level controls, information panel and exit menu.
Read MoreA coin is placed on top of a stack of blocks and the player must remove each of the wooden blocks without letting the coin hit the ground. Several features: (a) all elements of the game are included in a single collection, with a set of data tables used for generating game objects unique to each game level, (b) reuse of many of the routines developed in previous tutorials, and finally (c) a Level Selection GUI.
Read MoreThe goal is to see how many ice blocks you can get a penguin to jump onto before it’s knocked off the stack. The use of a kinematic game object for the penguin is probably the key Defold feature being highlighted in this tutorial — this approach provides much greater control over game play than reliance on a standard physics model.
Read MoreThis tutorial builds four levels of the Peg Puzzle game - describing: (a) full game setup, (b) routines to handle player actions for moving, jumping and removing the pegs, (c) procedures to accommodate unique game conditions -- error-prone actions (multiple clicks on a peg, selecting an invalid jump move, selecting a jump path when multiple jump options are available) and determining victory conditions.
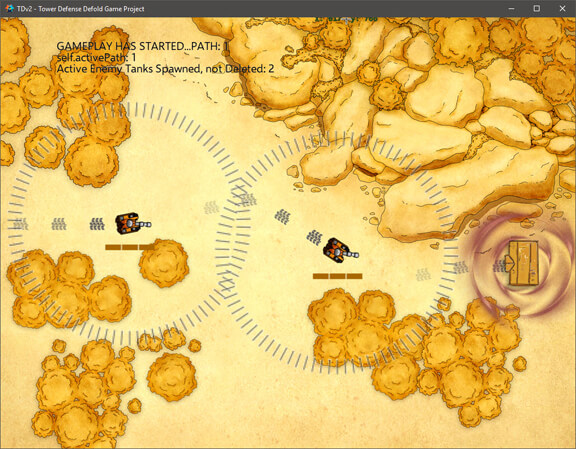
Read MoreTower Defense games remain extremely popular -- and Defold is an excellent engine for a very effective design and development within this genre. The objective of the game is to defend a location on the gamemap by deploying defensive 'towers' which can fire upon oncoming enemy units. For this game, we'll use tanks for the enemy units and provide a three-level game.
Read MoreSection III: Active TactxStudios Projects
As I continue to develop new projects based on the Defold Game Engine -- I'll be providing detailed game design, development and status related information here.The initial project for TactxStudios is a pocket wargame: Red October -- focused on the Eastern Front during World War II - focusing on: (a) conforming with industry-standard game setup, duration of play and game mechanics, (b) integrating both heuristic and state-machine related optimization routines to provide solitaire play, and (c) incorporating high resolution graphics.
Read More